MfA tricks #6 - Cocoa-like Template images
One of the god-send gift Apple gave non-designer developers like me when coding for Cocoa is NSImage’s template mode.
For those who don’t know what image templates are, it’s basically a special mode for NSImage that is used for loading up your interface icon pictures.
These special NSImage are differentiated from other images by suffixing their filename with Template or by using the above API method.
When you load/show these images, the system (more precisely SystemUIServer) is free to do post-processing optimizations to automagically make your icons look glamorous (read, it runs pixel shaders applying gradients and color filters on them).
The genius is that, as a developer, you only have to supply the black shape of the icon you want to have (variations are allowed via the image alpha channel) and then you can let the system worry about making them nice (and consistent) looking.
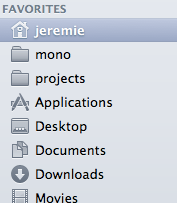
These effects are used everywhere on Mac OS X, following are two example locations (toolbar icons and sidebar icons):


Android lets you run a couple of effect too on images but nothing similar to that so I hacked together a simple method that reproduces the toolbar icon effect by layering a gradient on top of a similarly made template image.
The code for the method follows:
public class Shadifier
{
public static Bitmap AddShading (Bitmap src)
{
var buffer = src.Copy (src.GetConfig (), true);
var gradient = new LinearGradient (0, 0, src.Width, src.Height,
Color.Argb (0xE5, 0, 0, 0),
Color.Argb (0xA0, 0, 0, 0),
Shader.TileMode.Clamp);
var overlay = new Paint { AntiAlias = true };
overlay.SetShader (gradient);
overlay.SetXfermode (new PorterDuffXfermode (PorterDuff.Mode.DstIn));
using (var canvas = new Canvas (buffer))
canvas.DrawPaint (overlay);
return Bitmap.CreateBitmap (buffer);
}
}The source Bitmap needs to be a black image with a transparent background exactly like Mac OS X’s template images. Similarly, you can make variations on your shape by using different alpha values (Apple guide there).
For an added bling, you can use Bitmap created from SVG resources (see my previous post) in the same way you can load your template icons from PDF files on Mac OS X.
Following is the effect from the above method applied on the familiar apple icon (themed is on the left, un-themed on the right):

You can play with the alpha values of the LinearGradient used in the code to tune the effect (the values displayed in the code were choosen empirically by me).