Bikr, the fun UI parts
A couple of days ago, I released Bikr my new Android app to effortlessly track your bicycle rides.
Right from the start the development motto was that the app should be as simple and straightforward as the problem it solves: keeping track of users rides without needing their input.
This lead to a very clean UI with no apparent settings and interaction requirements kept to a bare minimum while still making it a delightful experience.
In the rest of this post I’m going to show you some UI tidbits that got implemented in Bikr as a result.
On-boarding
As I mentioned in the introduction, the need for user involvement was voluntarily maintained low as the whole experience is supposed to be automatic.
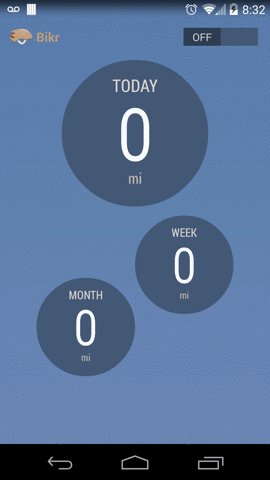
As a matter of fact, the only actionable element of the entire main UI is the switch at the top-right of the screen that enable or disable globally the service.
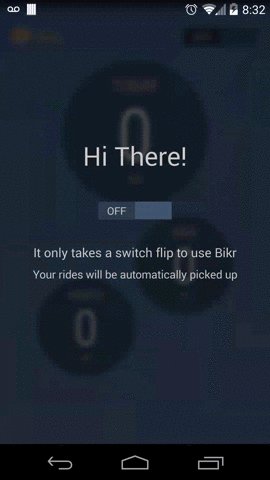
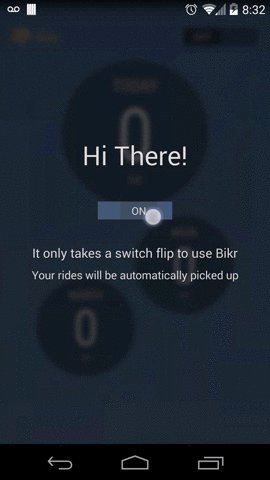
This gave me the inspiration for this on-boarding:

The idea is to overlay on top of our main UI that same switch with a short explanation text and let the user initializes himself the service before being able to proceed further.
The effect is implemented by using Android view caching mechanism, retrieving the composited top-most bitmap and using Renderscript to blur the image as a background much like I described in this article.
Tank Filling Animation
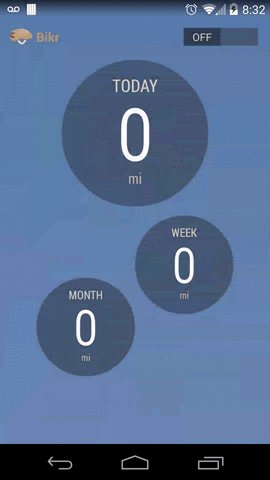
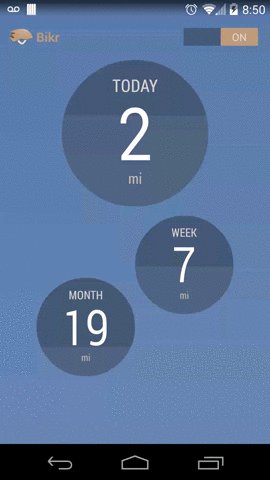
When the app starts, each circle fills out to show you how far you are in reaching the same level than the previous day, week or month (accordingly).
When thinking about it I almost right away draw a parallel between this and filling a container with water.
This animation thus reproduce the familiar bubbling at the surface of a liquid when poured rapidly:

I use a sine function to distribute the bubbles uniformly across the vertical top band of the liquid and then animate them to grow out and “burst” at the surface as they get closer to the top.
Wave Simulation
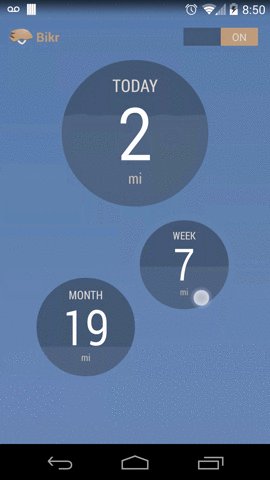
Although the circles are not actual actionable items, when showing the app to friends they would unconsciously reach and try to interact with them.
In the spirit of rewarding the user for experimentation and not unsettling them, the water analogy is continued here by implementing a simple wave simulation that generates ripples where the user is tapping.
I also use a nice springy touch feedback that will influence the force of the final ripple to give even more touch satisfaction:

The simulation algorithm itself is based on the work of Matthias Müller.