Android Designer Retrospective and Future
In the spirit of Matt series of excellent posts, this one will cover some of the work we have been doing in the Android Designer in the last 6 months or so and what’s about to come.
The past
Improvements we have been making over the last few releases.
⚙️ A new Android resources subsystem
Previously our way of handling an Android project resources used a complex system spanning Java and C# so that we could support both layout rendering and querying data from your resources (like what’s the value of @string/app_name).
We since have developed a complete API very similar in spirit to what Roslyn offers for C# that allows us to completely understand resources without involving any Java code.
This new library now drives all resources operations we do from rendering to theme manipulation or autocompletion of resource names. It’s also much more efficient than before thanks to faster parsing, aggressive caching and a better data model for querying.
In the future, that same API will also allow us to expose refactoring operations much like what you can do today in C# (renaming, extracting values to resource or style, …)
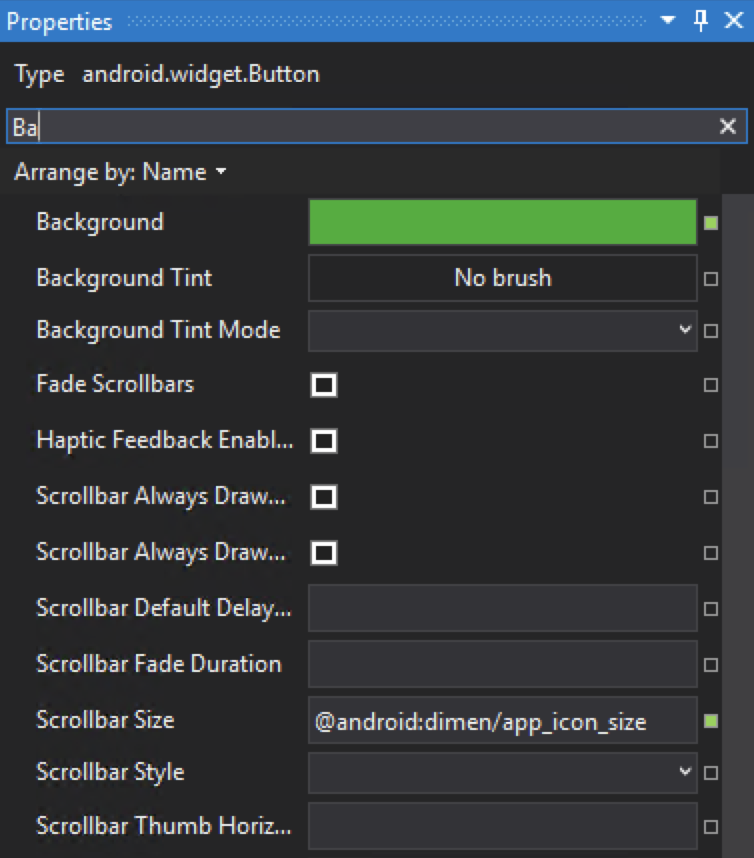
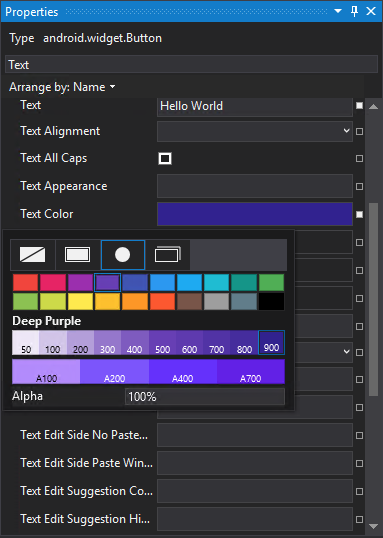
⚙️ Revamped property panel


While we always had our own custom property panel on Visual Studio Mac, it was unfortunately not easy to port it over to Visual Studio. For this reason, we had been using the default property panel implementation offered by the IDE there.
Since this property panel was tailored for Windows Forms development, it suffered from a lot of usability problems and poor integration with our Android capabilities.
In the last release of Visual Studio, we have developed a new property panel with a much better design foundation and code-sharing strategy that we plan to streamline on all our designers with a native UI and experience for each IDE.
⚙️ Indirect rendering
For a few releases now we have enabled a new mode we call indirect rendering that allows us to process graphic updates when rendering your layout in a fully asynchronous manner.
The concept is very similar to what modern browsers are doing today (pioneered by Chrome initially) where rendering is achieved out-of-process and efficiently composited by the GPU in the main window.
In most cases simple layout modifications now render quasi-instantaneously.
⚙️ Support for new Android features

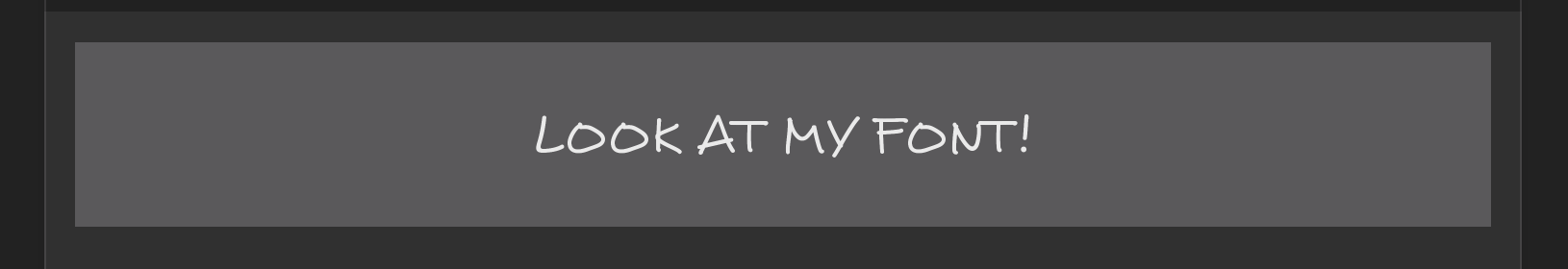
Among the new Android features that arrived with the latest release of Oreo, we have specifically added support for things like custom fonts and adaptative icons rendering.
⚙️ Leveraging the XAML designer shell on Visual Studio
Thanks to the collaboration of the XAML experiences team (in charge of both the WPF and UWP designer), we are now reusing the same designer UI shell to host the Android designer on Visual Studio Windows thus benefiting from the same solid foundation and familiar user-experience.
⚙️ Updated Android Studio
As I have explained previously in my designer architecture primer, we share pieces of code from Android Studio’s layout renderer thanks to the fact that it’s part of the Android Open-Source Project (AOSP) umbrella.
As such we have been continuously following the different releases (2.3, 3.0 and recently 3.1) to bring in the best of the fixes and performance improvements done by Google.
The near term
What we have in stock for the next release of Visual Studio
⚙️ Reworked XML parsing
Historically we have been using the framework System.Xml.Linq API to do most of our XML parsing. Despite this API being very expressive and a pleasure to use, it has several shortcomings in an editor scenario that I documented in a previous blog post.
Long story short, we are now using the XmlParser project across the board. The biggest user visible feature of this (in addition to all the internal advantages it provides) is that we will no longer continuously reformat your AXML source and instead only apply the minimum subset of necessary changes when you use the designer.
⚙️ Split-view editor
Notice how modifications done outside the editor only affect their own regions
A long requested feature, we will provide a split-view experience where you can simultaneously edit your layout with the designer surface/property panel and the source editor.
To be able to do this we had to completely overhaul our internals to better fit the Visual Studio text model . This went hand in hand with the previous XML rework (for instance allowing incremental parsing of source changes).
You can try this in the next upcoming Visual Studio preview release. We will of course strive to bring the same experience to Visual Studio for Mac as well.
⚙️ Improved source experience

Another great example of collaboration we had is with the Visual Studio Platform team responsible among others for the text editor and all the language services extensibility.
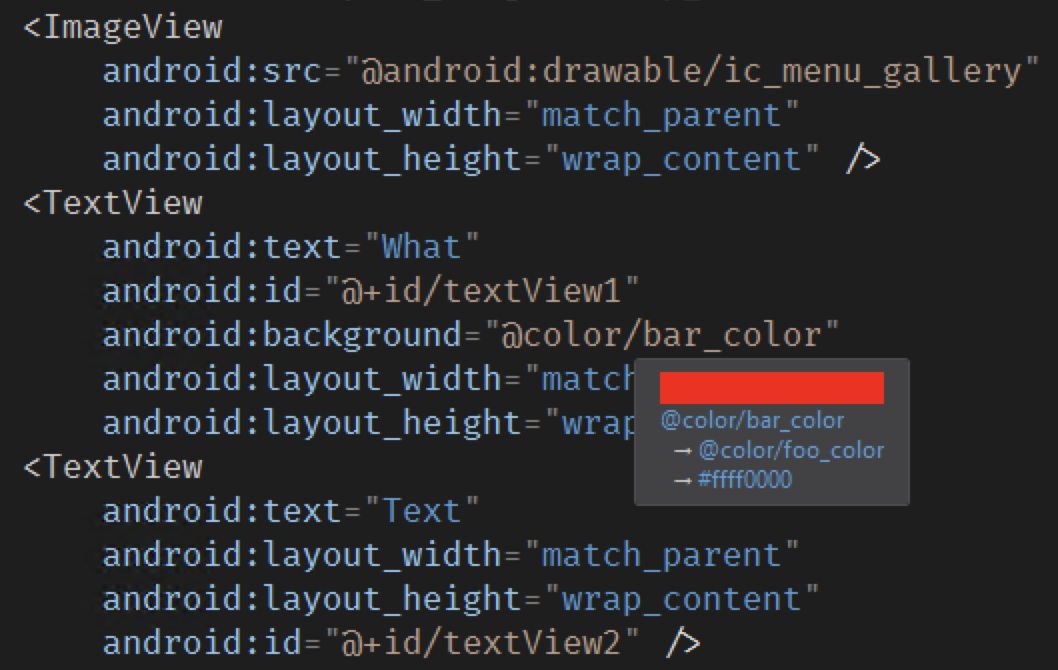
Over the past months, they have been improving the APIs of common intellisense features such as autocompletion and quick info (the popover shown when you hover some text) to make them faster and async friendly.
We will take advantage of these new functionalities to provide an even better source experience for layout editing.
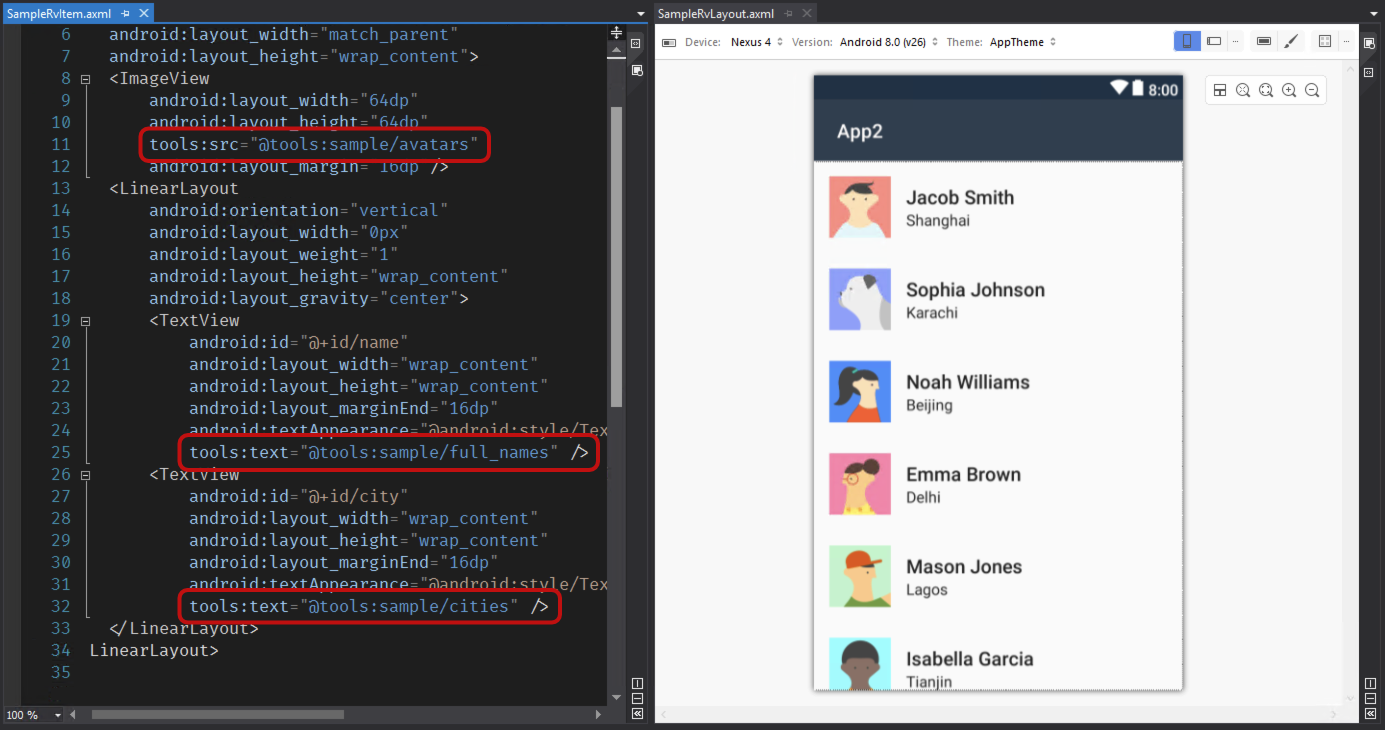
⚙️ Sample data

Sample data allows you to inject mock data source in your layout so that you can preview what a running version would look like. In the screenshot above for instance, we reference sample data in a list item layout and see how it would look like when hosted in a RecyclerView widget.
In the next Visual Studio preview we will support those default set of sample data sources:
@tools:sample/cities@tools:sample/names@tools:sample/street_types@tools:sample/surnames@tools:sample/full_names@tools:sample/avatars
In a subsequent preview release we will also let you define your own source of data.
Future plans
Among the list of the things we are planning to do next, here are a few of the big ticket items in no special order (some of those just announced at Google I/O this year):
- Navigation editor
- Constraint layout editing
- MotionLayout and more animation tools
- Faster designer startup
- More
tools:attributes support - Easier use of Android Jetpacks/support libraries