What's new with the Android Designer in Visual Studio 2019
With Visual Studio 2019 Preview 2 released a few days ago, I figured I would do another little more in-depth post (similar to last time) on what the team has been doing.
⚙️ Themed and accessible
For this release, we strived to make our designer compliant with our internal accessibility standards (which is a big deal for us).
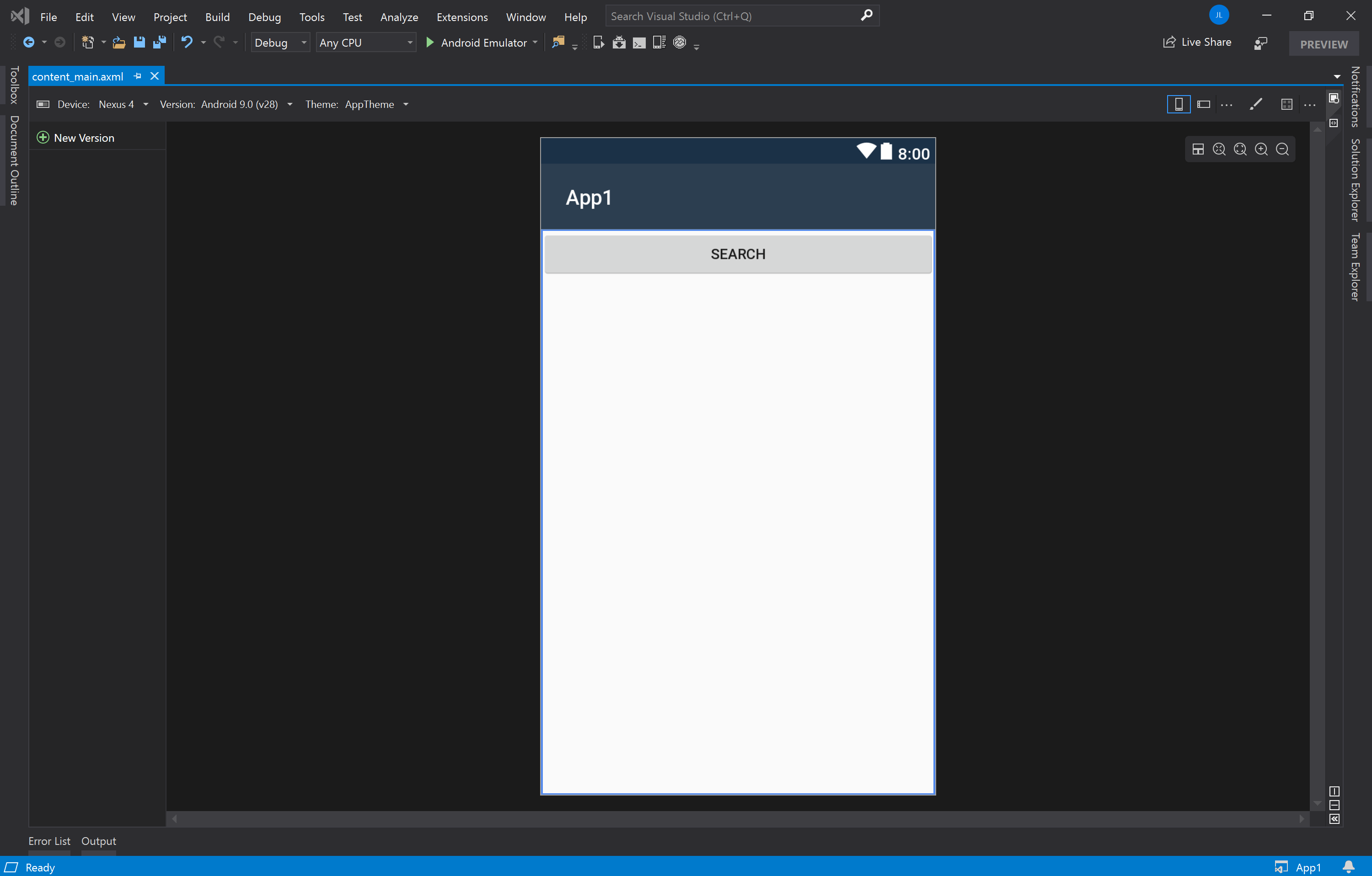
As a side effect of this work, we now follow more closely the general theming of Visual Studio including properly adapting to its dark color scheme (no more light colored design surface in dark mode).

⚙️ Doubling down on our source editor experience
This release packs a lot of new stuff for people who like editing layout files by hand.
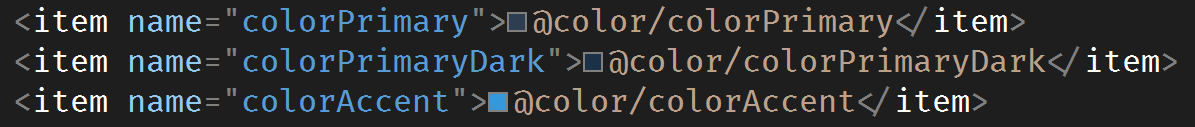
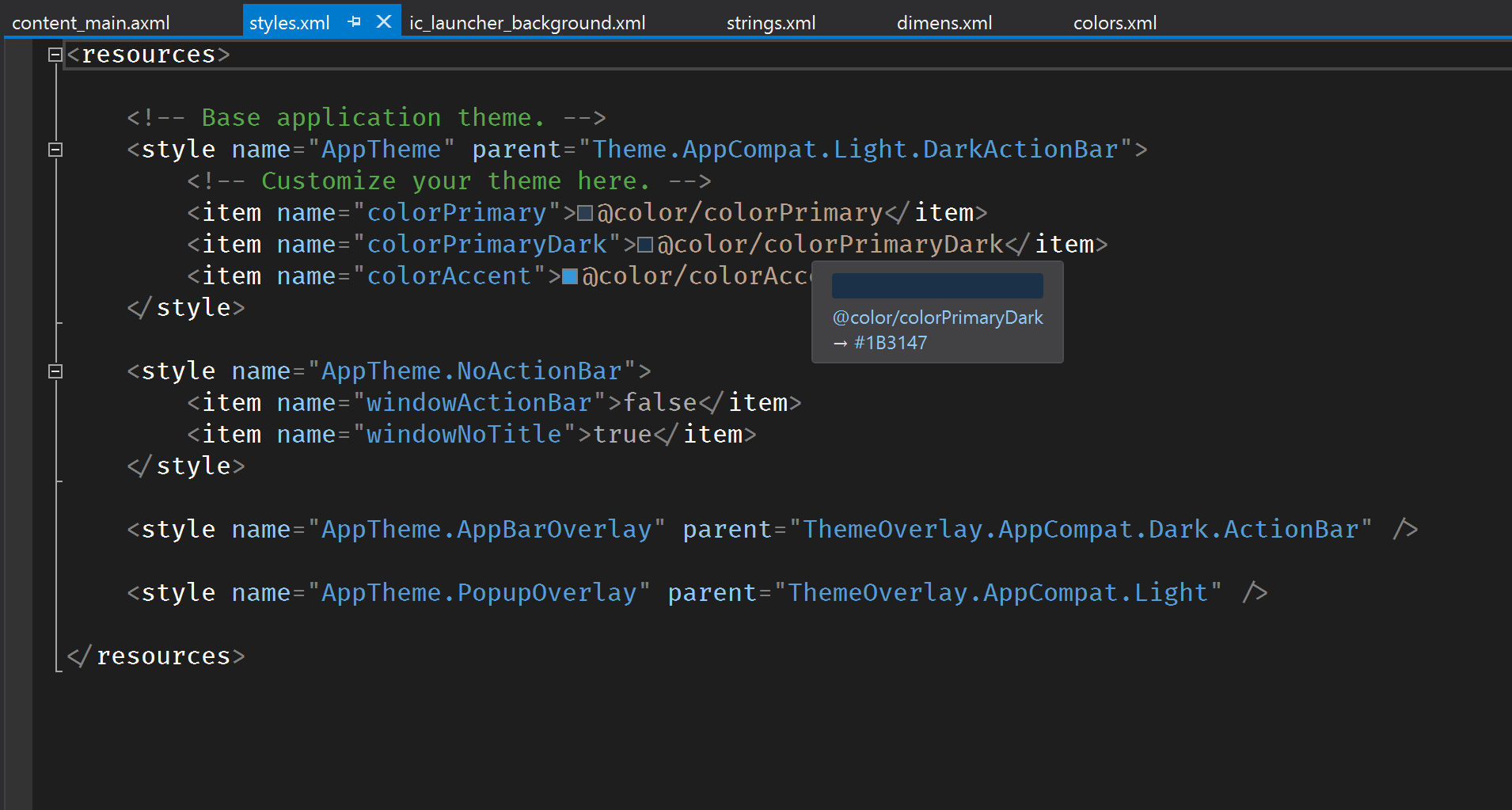
In addition to generally improving our intellisense and other capabilities that we introduced in Visual Studio 2017 15.8, we have added a few more niceties like being able to drag&drop elements from the toolbox to the source editor, synchronization between caret position/surface selection and inline color previews on resource URLs.

We also put a layer of smartness on some of our operations as well. For instance when trying to comment parts of your layout, we will always ensure that your selection is syntactically correct XML and automatically expand it if it’s not.
In the same vein, the drag&drop to the source editor I mentioned above will try to understand your intention and properly insert the new element as if you had dropped it on the design surface so that it never results in invalid XML.
⚙️ Supporting all Android XML resources
When talking to customers, we could sense a confusion as to why editing layout files had all those nice extra features but editing other Android XML resources did not.
In Visual Studio 2019 we decided to tackle this by extending our language service to all XML resources. This means that you will now get improved syntax highlighting, autocompletion, quickinfo in any resource XML files and your Android manifest.

⚙️ Resource navigation
Talking about supporting more Android XML files, we have also added navigation support between resources so that if you Ctrl+Click on a resource url in a document (e.g. @string/myString) you will be brought to its definition.
⚙️ Performance and memory optimizations
We have improved the startup time of the designer in addition to general improvements to speed and memory usage. We still have a lot of work to do in that area (especially on our cold startup time) and it will be one of our zone of focus this year.
That’s about it for this release. This post mainly focused on our Visual Studio Windows specific improvements but we will have exciting news to share with Visual Studio for Mac as well soon.