Scrolling-based effects in Android UI
Scrolling is a central behavior of a lot of common elements in Android UIs with widgets like ScrollView, ViewPager or ListView.
It also has the nice property that, knowing the scroll extents, it’s very easy to infer a floating ratio (i.e. a value between 0 and 1) from a given intermediary scroll state.
This last property makes scrolling very similar to animations, replacing the need for a time-based interpolator by this scroll-state inferred value.
In addition, since scroll events are generally triggered in response to a continuous user action, those intermediates values can be used to implement nifty navigation effects.
I have already talked about one of such effect earlier, the infamous parallax, that a lot of people are already using but there is much more opportunities around.
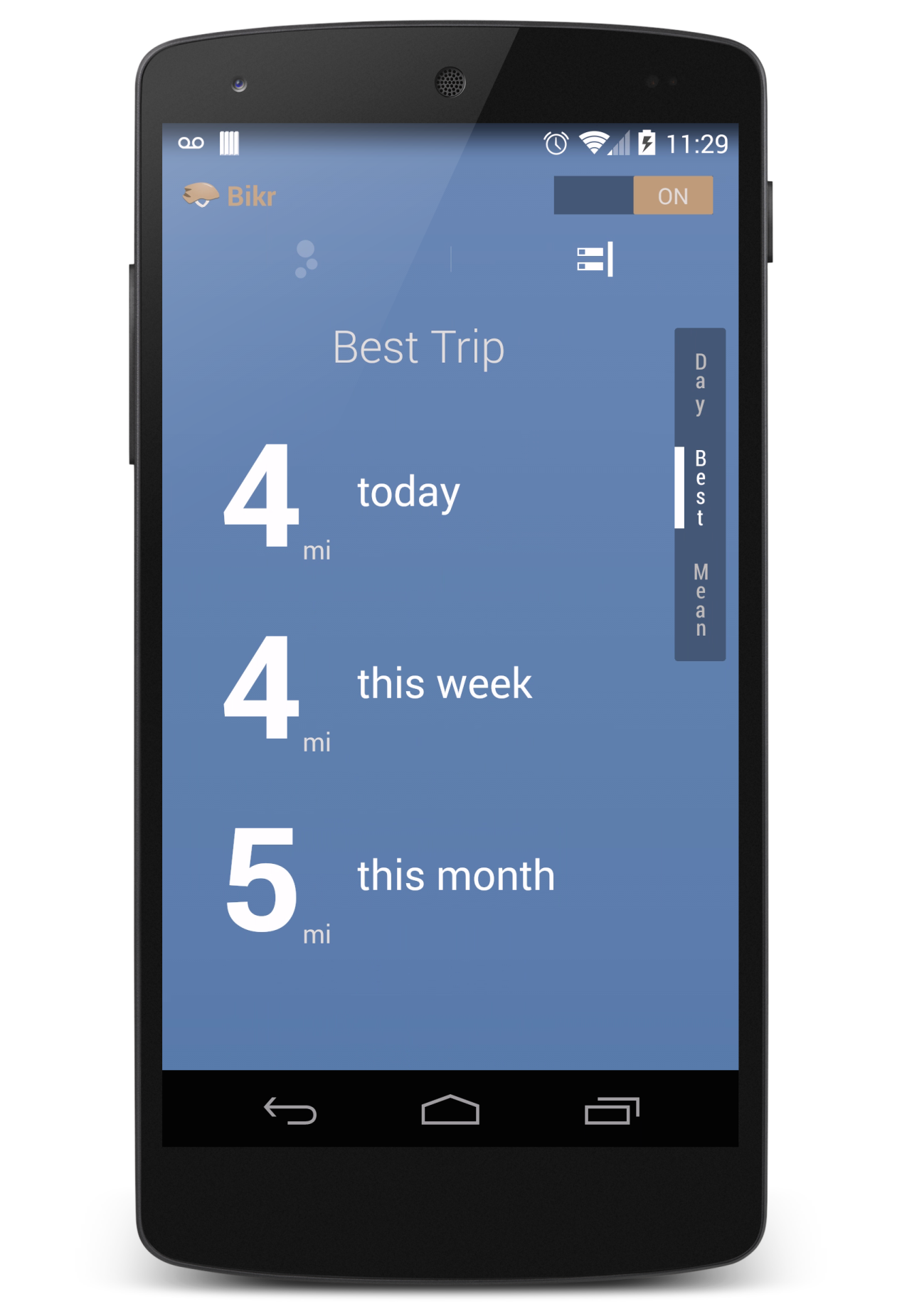
In the last release of my pet app Bikr for instance, I added a new statistics screen:

As is common in Android land, the navigation is implemented using ActionBar’s tabs at the top of the screen. This is coupled with a ViewPager instance as the root fragment layout so that screens can be accessed both by swiping and by tabs selection.
The statistics panel itself consists of a subclass of ScrollView that snaps to each of its subsection scroll offset to display multiple sub-pages.
Since both of those elements can generate scroll states, the rest of the UI take advantage of it by dynamically refreshing itself based on those value changes.
For the ViewPager for example, the tab icons are progressively made more transparent or opaque. The overall gradient background is also subtly inverted to influence the reading direction of the user upwards instead of downwards:
The scroll information of the statistics ScrollView is linked to a custom scrollbar knob that is aligned to the subsection title. I use the intermediary scroll values in that case to both infer the knob vertical position and dynamically adjust its size: